はじめに
私はこのブログをWordPressで作っており、テーマはSTINGER+2を使用しています。
ここではビジュアルエディターの画面で解説していきます。
症状
例えば、Amazonで売っているコーラのアソシエイト・プログラムの商品リンクを記事に入れたいとします。

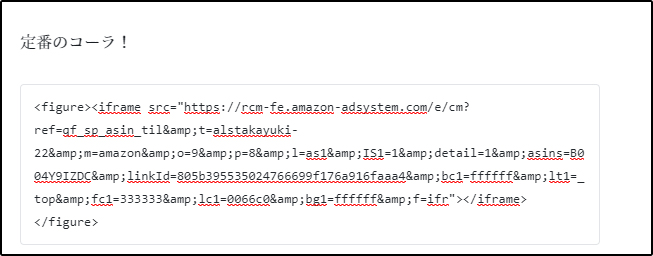
このようにHTMLコードを直接貼り付けた場合

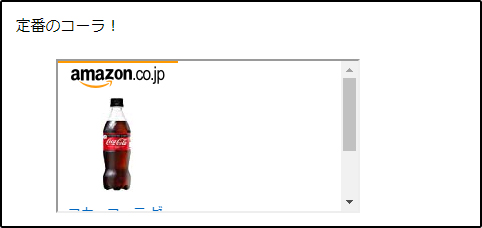
プレビューではこんな感じで表示されます。
不自然な枠ができており、スクロールしないと商品名や価格も見えません。
これでは使い物になりません。
対処法
今回の対処法として「カラム」を使用します。
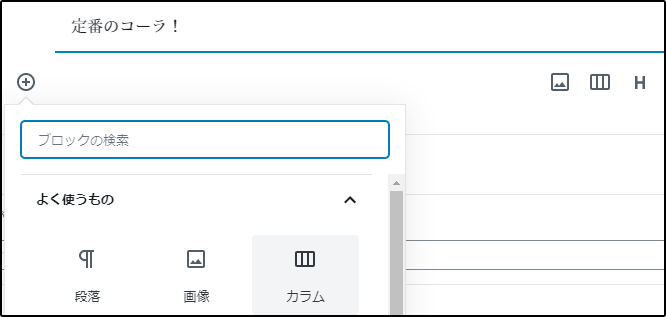
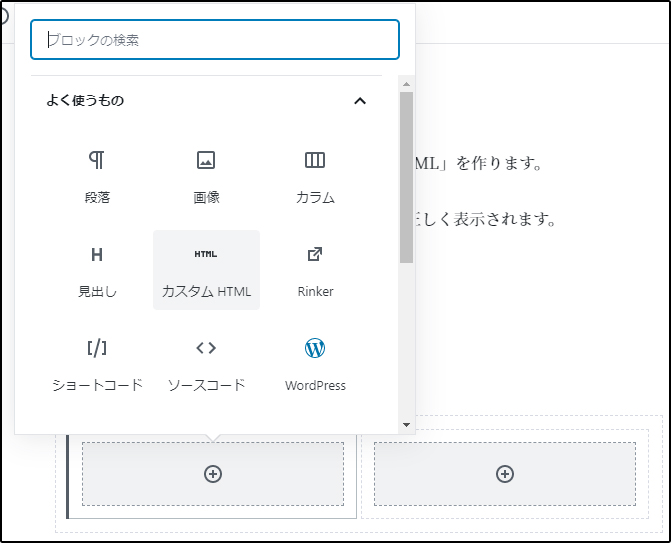
ブロックから「カラム」を作り、その中に「カスタムHTML」を作っていきます。
カラムは「レイアウト要素」のグループに入っています。

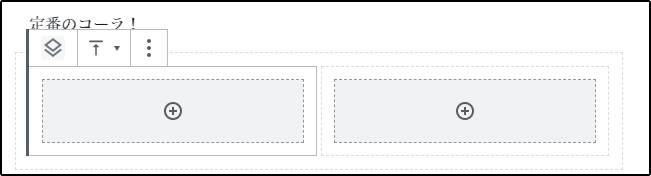
商品リンクを表示させたい位置にカラムを作成します。

カラムのレイアウトを選択します。
後から変更も可能なので、私はとりあえず一番左を選択しています。

これでカラムが作成されました。
左側にHTMLコードを入れていきたいと思います。

灰色の四角形の中にある+マークをクリックし、カスタムHTMLを選択します。

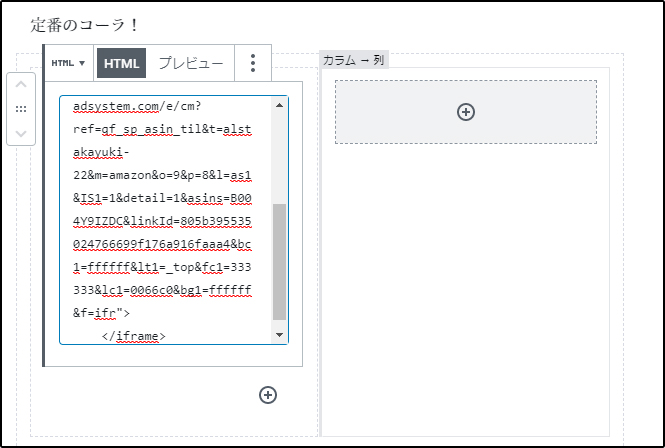
入力画面が挿入されるので、ここに商品リンクのHTMLを貼り付けます。

プレビューで見てみると、正しく表示されています。
商品リンクを横に並べる
カラムは編集が自由で、いつでも横にも縦にも追加可能です。

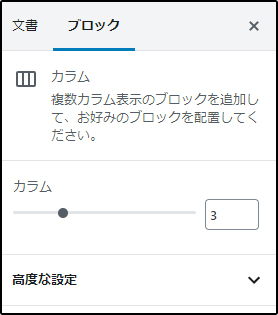
画面右の設定画面でカラムの横の数を変更できます。

このようにカスタムHTMLでコードを追加していくと……

このように商品リンクを並べることができます。
レスポンシブ対応でスマホ等の縦画面で見た場合は縦1列で表示されます。
まとめ
「カラム」を使うとコンテンツの整理が楽に行えます。
アフィリエイトのリンクだけでなく、画像や文章もこのように並べて表示させることができます。
最後まで読んでいただきありがとうございました。