
- 「更新に失敗しました。 エラーメッセージ: 返答が正しい JSON レスポンスではありません。」というエラー
- 「クエリの画像や記事タイトル」が全く表示されない
今回この2つの不具合を解決したので記事にします。
はじめに:記事の編集画面がおかしい事に気付く
私は普段WordPressのビジュアルエディターを使って記事を書いています。
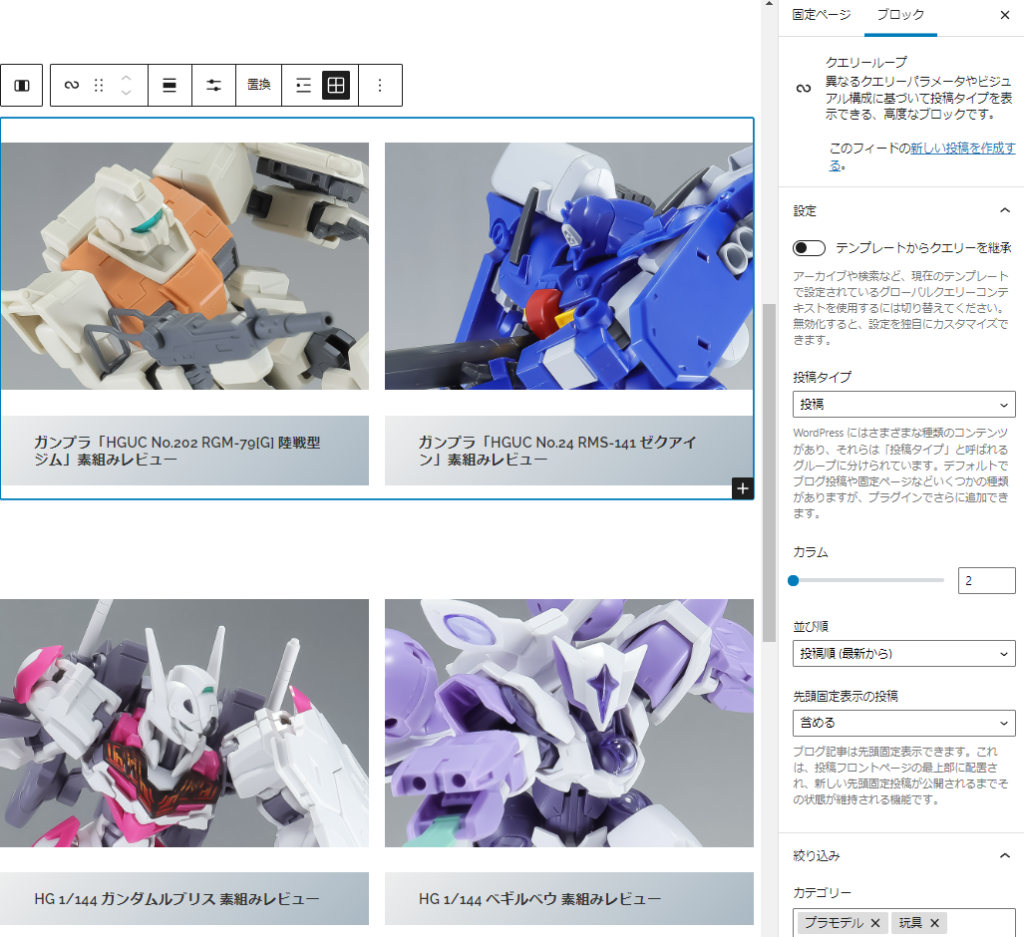
このサイトのトップページでは新着記事をクエリブロックを使ってこのように自動で画像が更新されるようにしていたのですが、ふと気づいたら記事の編集画面が正しく表示されていないことに気付きました。

正常なときはこのように編集画面で表示されます。
クエリを使うと特定カテゴリーの新着記事をカラム表示させることができ非常に便利です。
ただ、不具合が出たときはこのクエリの画像や記事タイトルが全く表示されませんでした。
記事間でデータを正しく連動できていなかったのかもしれないですが、結局のところよく分からなかったです。
(不具合の出ている状態のスクショがなくてすみません。設定を戻しても再検証ができませんでした)
しかも編集後に記事の更新ボタンを押すと「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」というエラーが。

このエラーは過去にも何度か出たことがあり、気がついたら直っていたのだがまた再発してしまいました。
ちなみにエラーは出ているが記事の更新自体はちゃんとされています。
そのため不便に感じつつも直ちに影響はなかったのですが、さっさと直してしまいたかったのでネットで調べることに。
そして、この二重のトラブルは同時に解決することになります。
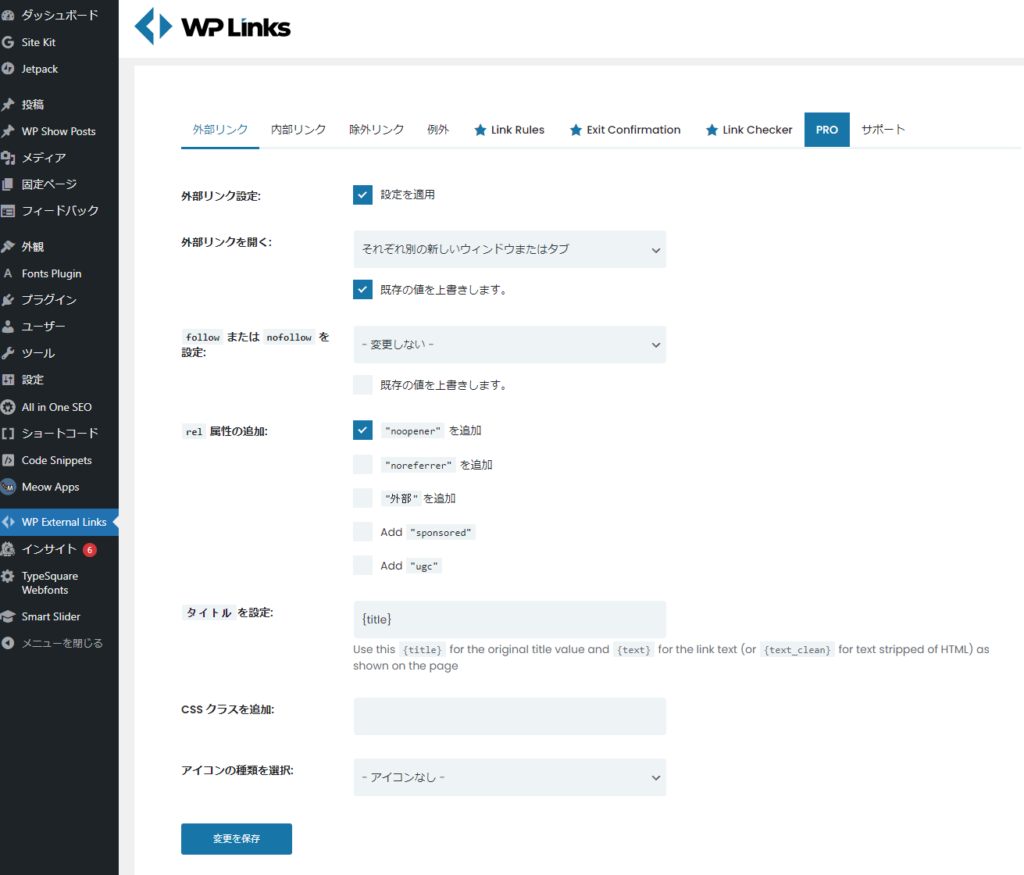
原因:「WP External Links」というプラグイン
結論から言うと原因は「WP External Links」というプラグインでした。
このプラグインは外部リンクの設定を一括上書きし、手間をかけずにリンクが絡む記事の修正ができるというもの。
参考になったページ
↑これはcocoonのテーマで発生したケースで「WP External Links」というプラグインが原因でした。
私が利用しているテーマはOnePressですが参考ページと同様に解決できたのでこれから解説します。

「WP External Links」の設定画面を開くとこのような画面になります。
現在バージョンによって表示の違いがあるかもしれないのでその点はご了承下さい。
まず、この状態では「外部リンク」という項目になっているので「例外」という項目を選択します。

「除外」の項目ではこのような画面になりあmす。
「設定を適用:」の部分にある「すべてのコンテンツ(ページ全体)」のところにチェックが入っていたのでそれを外す。
私の場合はこの1箇所のチェックを外すと解決しました。
そして下部にある「変更を保存」を選択。
改めて記事の編集画面に戻るとクエリの部分が正しく表示されており、JSON レスポンスのエラーも出なくなりました。
まとめ
調べたところJSON レスポンスのエラーは人によって解決方法が「index.phpの書き換え」「.htaccessの設定」「パーマリンクの設定」など本当にバラバラだったので一つ一つ試していく結果となりました。
なんとか直ったので良かったです。
プラグイン「WP External Links」を入れている場合に同様のエラーで困っているならこの方法を一度試してみてはいかがでしょうか。
最後に、ここまで読んでいただきありがとうございました。


